Progress Chart — or How I Learned To Stop Worrying About Bad Code And Just Do It (Part 1)
Hey there, it's been a while.
Guess when I was supposed to write this?

I'm not very good at communicating and working at once, which is GREAT news considering I've been pretty lousy at the former. Everything is going great, actually! Script is done, most sprites and backgrounds are done, putting both together is done and just half of the music and lots of testing need to be worked on. Pretty sweet, if you ask me.
That's why I'll finally get to fulfil that promise I made in that one tweet one time.

This couldn't possibly THAT hard
Guess what! It was.
Ever since I started working on Toumayhem I wanted to have a navigable flowchart, à la Zero Escape

Big problem: making a scrollable, navigable screen in Ren'Py is HARD.
"Someone probably already did that!", despite how common it's found in visual novels with lots of branches, was wishful thinking. If anyone did before me, they kept their code very close to their heart (understandably). Despite how much I want to pry my curious little eyes into the endeavours of a more brilliant mind, I had to give up on that. It was either learning Pygame (which I'm sure would've borne ripe fruits, but it takes time and effort I already spend on programming 8 hours a day in my day job) or find another solution.
And I'm the queen of finding another solution.
Let's start from the beginning
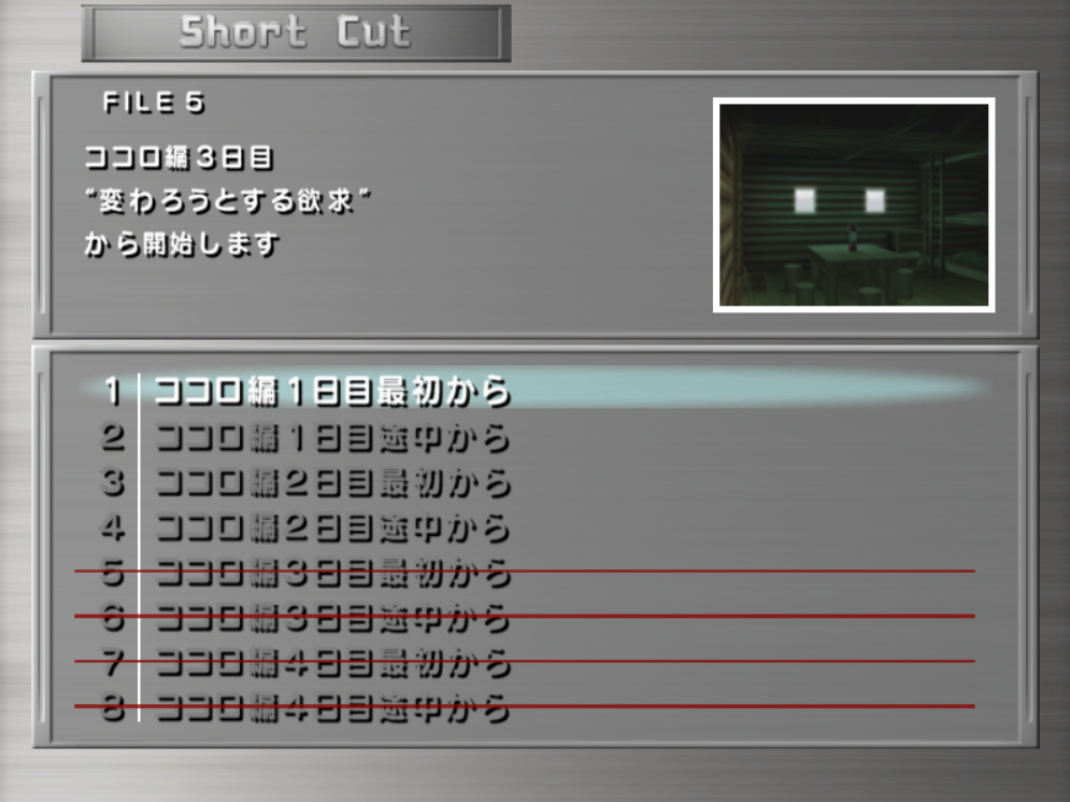
Being the Uchikoshi enthusiast I am, I turned to another game to take inspiration from: Remember 11.

Pretty straightforward: just a list of scene names, those you still haven't seen are hidden. Click on one you've unlocked, and voilà! You can start directly from there.
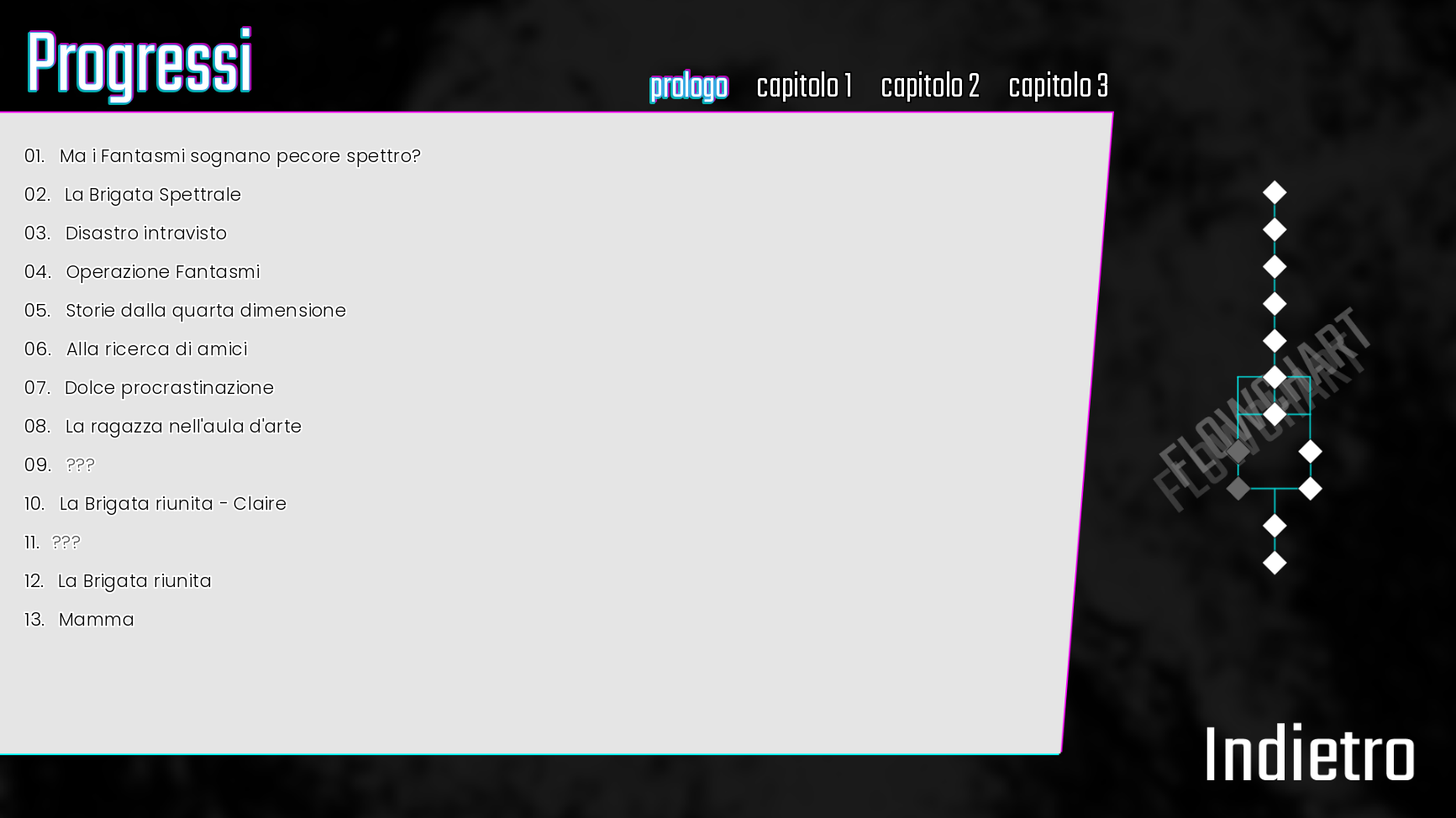
But I wasn't satisfied by this boring implementation. I like to know where I am in the story! So I tried merging the two concepts together...

As you hover on the scene titles on the left, the corresponding marker is highlighted on the right. Furthermore, locked scenes are also grayed out! Man, I must be a genius!
If you agree with the last sentence, I've got terrific news for you.
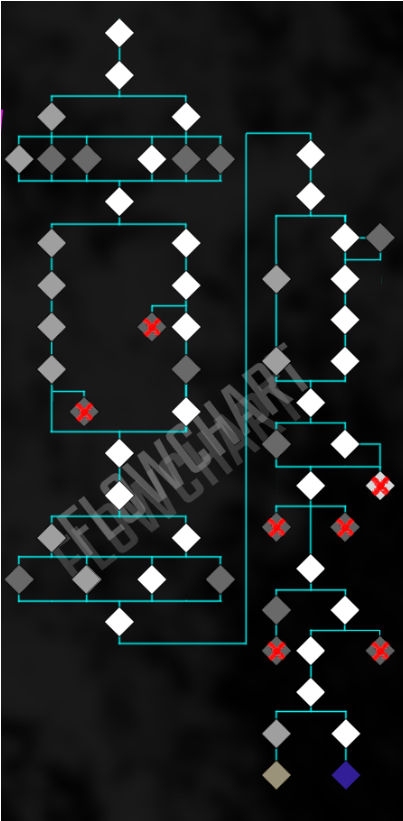
I could've figured out a programmatic way to generate the flowchart image. Look at how simple that one is! Except this is how it turns out in chapter 3:

I gave up thinking. I'm sure someone else can figure out the right algorithm. Good for them. But what I lack in brain, I make up for in sheer force of will. I drew the images by hand and painstakingly wrote ALL coordinates ONE BY ONE.

At this point, I was done! Not perfect, but usable and most of all finished!
Or so I thought.
Actually, let's start from the middle
When you write a visual novel script assuming it will be played linearly, you take a lot of things from granted. When you decide anyone can jump back and forth at any time from a separate screen, those assumptions burst into flames.
- ALL scenes need to work stand-alone. Lingering sprites, background, AND music need to be set at the start, in case anyone jumps directly to that scene. What if two different scenes lead to the same one, but the sprites at the end of each were slightly different (mostly positioning, I found)? You either iron out the differences or write a few lines to make the merge more natural.
- I used counters all over, both for route points and trust checks in the last chapter. Basically, if some characters don't trust you enough, you trigger their bad ending. Just a few choices here and there, nothing too complicated. But what if you reload from way past those choices were made? You're doomed, no matter what. What's the point to load from the progress screen, then?!
The former was a bother, but the latter was a real headache. In the end, I made ALL choices a persistent variable, then called a custom function to calculate the trust value each time I needed it.

Route points were still counters, though, because if you jump around in chapter 1 to save time, you deserve to mistakenly end up with Hongkui.
And this time, I was done. For real.
Or was I?
Tune in next week for "Progress Chart — or How I Learned To Stop Worrying About Bad Code And Just Do It (Part 2)", where I discover I should've paid more attention to route flags.
Get Toumayhem
Toumayhem
So that no one else has to be lonely! So that no one else has to die.
| Status | Released |
| Author | Crescendo |
| Genre | Visual Novel, Interactive Fiction |
| Tags | Anime, Ghosts, LGBTQIA, Male protagonist, Mental Health, Multiple Endings, murder, Mystery, Sci-fi |
| Languages | English, Italian |
| Accessibility | Blind friendly |
More posts
- Birthday sale!Jul 15, 2025
- Toumayhem - Original Soundtrack Physical CD Now Available!Jun 25, 2025
- Quick Guide and Official Booklet out!May 21, 2024
- 1 year of ToumayhemMay 13, 2024
- 1.2 ChangelogMay 29, 2023
- 1.1 ChangelogMay 15, 2023
- Toumayhem officially out!May 12, 2023
- -5 to the release — and social media icons!May 08, 2023
- Soundtrack out for pre-orders!May 05, 2023
- It's time.Apr 30, 2023

Comments
Log in with itch.io to leave a comment.
Wow. That's brave. I've seen the mess my novels make in Twine. No way I'd even think about trying to put that up for a user to see... Hard enough to keep it tidy enough for me to follow while I'm writing. :-)
One thing's for sure: if I knew the work I'd have to put into the Progress screen I would've written less scenes, but longer :')